|
При
создании Web-страниц все
чаще используется
разнообразная графика и
анимация. "Рисовать"
ее довольно сложно, что
связано не только с
трудоемкостью этой работы,
но и с тем, что
разработчики должны
обязательно
удовлетворить едва ли не
взаимоисключающие
требования: достичь
высокого качества
изображения, чтобы
привлечь внимание
посетителя, при небольшом
объеме файла, чтобы он
загружался быстро. До
последнего времени для
"рисования"
иллюстраций в WWW
требовалось
использование нескольких
специализированных
программ разных
разработчиков. Пакет
ImageReady был выпущен
компанией Adobe, чтобы
упростить задачу создания
Web-страниц, и в частности,
такие действия с
изображением, как
оптимизация, упаковка и
анимация. (Предполагается,
что изображения создаются
в программах Photoshop, Illustrator
или каких-либо других, а
затем, перед размещением
на Web, обрабатываются с
использованием ImageReady.)
|
Системные
требования ImageReady: ОС
MS Windows 95 или NT; 16 Мб
оперативной памяти
(32 - для NT); накопитель
CD-ROM; 20 Мб свободного
места на жестком
диске; 8-битовый
видеоадаптер (желательно
24-битовый).
|
Чувствуйте
себя как дома
При первом знакомстве с
пакетом сразу же
бросается в глаза
традиционный для компании
Adobe интерфейс и полная
совместимость с другими
ее продуктами.
Пользователь, знакомый с
ними, даже запустив пакет
впервые, сразу
почувствует себя как дома.
А если будет необходимо
произвести сложное
редактирование, на
которое новый пакет не
рассчитан, можно
запустить любую из "родственных"
программ прямо из ImageReady.
Важно, что это будет не
просто механическим
запуском какого-либо
приложения: при этом
учитываются такие
особенности изображения,
как слои, маски и т. п. Не
подумайте, что для любого
редактирования
изображения вам придется
постоянно "прыгать" в
Photoshop. Чаще всего
употребляемые
инструменты, такие, как
"Область", "Лассо",
"Ластик", "Карандаш"
и другие, дублируются и в
ImageReady. Имеются также
команды изменения размера
изображения и некоторые
фильтры. Кстати, пакет
будет работать с любыми
дополнениями (plugins) к Photoshop.
Точно скомпоновать
цельное изображение из
частей помогут
специальные направляющие
линии, которые
предварительно может
нанести дизайнер.
Достоинствами пакета,
безусловно, являются
средства нанесения,
форматирования и
повторного
редактирования текста,
создания прозрачных
областей с помощью "Волшебного
ластика" и многошаговый
откат с помощью "Палитры
истории". При
оптимизации изображения
можно воспользоваться
возможностью наблюдения
за результатами работы по
ходу дела. Причем
пользователю
предлагаются даже такие
полезные сведения, как
объем получаемого файла и
предполагаемое время его
загрузки на разных
скоростях соединения
через модем.
Предусмотрены также
средства анимации, столь
часто применяемые в
последнее время в
Интернет.
Анимация:
основы...
Adobe ImageReady включает мощное
средство создания
анимационных GIF-файлов.
Как известно, анимация в
таких файлах является
последовательностью
кадров. Каждый кадр
чуточку отличается от
предыдущего, что создает
иллюзию движения, когда
кадры быстро
просматриваются один за
другим. О том, как этого
добиться с помощью пакета,
мы расскажем на примере, а
пока несколько общих
замечаний. Анимация в
ImageReady основывается на
слоях, которые,
присутствуя во всех
кадрах, будут включаться
только в некоторых из них -
по мере необходимости. При
этом совсем не
обязательно выдерживать
четкое соответствие
кадров слоям. Понятно, что
один и тот же слой может
использоваться в разных
кадрах, причем не только
будучи поразному
ориентирован, но и имея
различную яркость, метод
наложения, видимость. Эти
свойства можно задать в
палитре Layer palette, и они
также будут присущи
только одному из кадров.
Впрочем, если нужно
распространить настройки
на все кадры, то следует
включить в меню указанной
палитры режим Match Across Frames.
При анимации требуется
создать несколько кадров,
так как первоначально
имеется только один, а
затем подобрать положение
объектов в каждом из
кадров. В некоторых из них
может быть нужно
переместить объект, а в
некоторых - повернуть его.
Перемещение
выполняется с помощью
инструмента Move Tool.
Особенность его в том, что
он может воздействовать
как на некоторую
выделенную область, так и
на слой в целом. В первом
случае изменения
распространятся на все
кадры, а во втором - только
на один из них. Таким
образом, если нам
требуется добиться только
плоско-параллельного
перемещения объекта (без
поворота), то можно,
предусмотрев нужное
количество кадров,
подобрать положение слоя,
содержащего объект в
каждом из них. К сожалению,
выполнить поворот так же
просто нельзя, поскольку
при помощи используемой
для этого команды (Edit/Transform/Rotate)
можно оперировать только
выделенной областью,
следовательно, ее
действие
распространяется на все
кадры. Выйти из положения
можно, создав
дополнительные слои с
повернутым в них на
различный угол объектом.
Если теперь распределить
слои по кадрам и
поочередно включать их
там, возникнет иллюзия
вращения. Нравится вам это
или нет, но почти все
команды и инструменты
редактирования, рисования,
изменения цвета в слое (кроме
только что описанных), а
также различные фильтры
воздействуют на все кадры,
где используется
редактируемый слой.
…и
реализация
Обратимся к примеру.
Допустим, нам требуется
произвести анимацию
изображения, показанного
на рис. 1. Буквы должны по
очереди появляться в
центре кадра и исчезать, а
затем плавно войти в кадр
и остановиться в таком
положении, как на исходном
рисунке. Исходное
изображение создавалось в
программе Adobe Photoshop 5.0. Три
его элемента были
разнесены по слоям: буква
"К" оказалась в
первом слое; "П" - во
втором; знак "+" - в
третьем. Учтите, что
исходный файл должен
непременно быть сохранен
во внутреннем формате
Photoshop (PSD), который
воспринимается ImageReady "как
родной" со всеми
содержащимися в нем
слоями и легко поддается
последующей анимации. А
теперь покажем, как
произвести такого рода
анимацию.
Загружаем
файл.
Если
на экране нет палитры
анимации, ее нужно
открыть, включив пункт Show
Animation из меню Window. После
этого должно появиться
окно, показанное на рис. 2.
Создаем
набор опорных кадров с
помощью команды New Frame из
меню палитры анимации.
Сначала во всех кадрах
будет одно и то же
изображение, так как все
слои включены.
С
помощью движка в палитре
слоев уменьшаем в первом
кадре видимость (Opacity)
всех слоев до минимума (рис.
3). Это совершенно "погасит"
изображение. Этого же
эффекта можно добиться,
выключив видимость всех
слоев через палитру
слоев. О том, как это
делается, вы прочтете в
следующем пункте.
Во
втором кадре оставим
видимым только слой Layer 1.
Для этого потребуется
щелкнуть на поле с
изображением глаза в
палитре слоев (слева от
названия каждого
выключаемого слоя). Букву
"К", которая
хранится в Layer 1,
расположим в центре
кадра с помощью
инструмента "Move Tool"
из палитры инструментов.
Учтите, что перед
перемещением ни один из
объектов не должен быть
выделен, тогда этим
действием вы передвинете
сам слой в текущем кадре,
и только в текущем кадре.
В
третьем кадре аналогично
поступим со слоем Layer 2 (буква
"П" ).
В
четвертом опорном кадре
сделаем видимыми слои с
обеими буквами, но
выберем такое их
положение, чтобы буквы
лишь слегка выглядывали
сверху и снизу. Это будет
их исходным положением
перед тем, как они "въедут"
в кадр, перемещаясь
наискосок.
Пятый,
последний опорный кадр
совпадет по расположению
слоев с первым, но
видимость всех слоев мы
доведем до 100%.
Создадим
между опорными кадрами
промежуточные с помощью
команды Tween из меню
палитры анимации. Она
позволяет построить
произвольное количество
кадров, в которых будет
плавно изменяться одно
или сразу оба свойства
слоя (видимость и
положение). Следует
указать, к каким кадрам
относится эта команда.
Первый из них должен быть
текущим, когда команда
вызывается; второй
указывается в диалоге.
Команда очень ускоряет
работу, так как избавляет
от необходимости вручную
создавать каждый кадр.
Полученную
анимацию уже можно
просмотреть, щелкнув на
значке Play animation. Но может
потребоваться задержка
отдельных кадров. По
умолчанию у всех кадров
она равна нулю.
Установить нужное
значение (в секундах)
можно в поле ввода,
расположенном в левой
части палитры анимации.
Чтобы
работа не пропала даром,
советуем вам сохранить
ее в файле. Это можно
сделать двумя способами.
В первом случае
сохраняется
неоптимизированное
изображение (Original), а во
втором оптимизированное.
Соответственно в меню File
предусмотрены две группы
команд. О втором способе
мы расскажем немного
позже, а пока сохранимся
без оптимизации при
помощи команды Save Original As…
Полученный файл будет по-прежнему
в формате PSD. Фрагмент
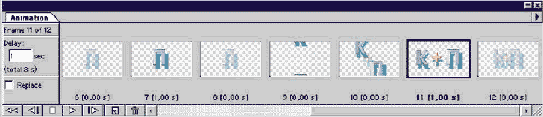
анимации показан на рис.
4.

Рис.
4. Заключительный
фрагмент полученной
анимации (под каждым
кадром виден его
порядковый номер и
задержка в секундах)
Таблицы
образов
Иногда нужно создать так
называемую таблицу
образов (Image Map), в которой
отдельные (активные)
участки изображения
необходимо сделать
гиперссылками.
Изловчившись, этого можно
добиться и при помощи
ImageReady. Дело в том, что
связь можно установить
только сразу со всеми
объектами какого-либо
слоя. И если таких
объектов в слое несколько,
а выбрать нужно лишь один
из них, следует выделить
его и переместить в новый
слой командой Layer via Copy из
меню палитры слоев.
Границы активной области
сформируются
автоматически, разве что
пользователю нужно будет
указать форму этой
области (прямоугольная,
круглая или
многогоугольная). Давайте
создадим активную область,
которая будет
ограничиваться буквой "П"
и являться гиперссылкой
на страницу Soft.htm. Для
этого дважды щелкнем
мышью на слое Layer 2 и в
выпавшем окне включим
флажок Use Layer As Image Map. В поле
списка URL указываем адрес
необходимого ресурса в WWW.
В нашем случае следует
ввести путь к файлу Soft.htm. В
результате этих действий
будет генерирован HTMLкод,
который можно встроить в
вашу Web-страницу.
Используйте для этого
буфер обмена, заполняемый
из ImageReady по команде Edit / Copy
HTML Code.
Оптимизация
ImageReady может
оптимизировать файл для Web
в форматах GIF, JPEG, PNG-8 и PNG-24.
Выбор формата зависит от
типа изображения. Для
полноцветных фотографий
лучше всего подходит JPEG. В
этом формате, как и в PNG-24,
великолепно сохраняются
цвета и широкий диапазон
тональных переходов, но
благодаря лучшей
компрессии файл
получается меньше. Для
сохранения иллюстраций, в
которых много однотонных
участков, лучше всего
подходит формат GIF. И чем
больше площадь таких
участков, тем сильнее
будет сжато изображение.
Работа в пакете
выполняется в
интерактивном режиме.
Пользователь подбирает
параметры изображения
таким образом, чтобы
добиться наилучших
результатов как с точки
зрения качества, так и с
точки зрения объема файла.
В каком бы формате вы ни
сохраняли свое
изображение, в ImageReady
делать это очень удобно.

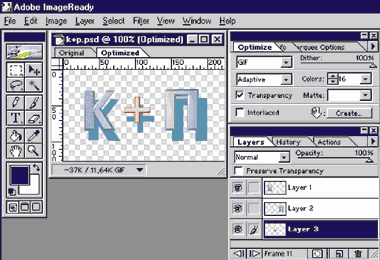
Рис.
5. Рабочее окно и
палитра настроек
оптимизации (справа
вверху). Слева видна
панель инструментов, а
внизу справа - палитра
слоев
Палитра настроек
оптимизации и само
изображение одновременно
видны на экране, причем
как до, так и после
оптимизации (рис. 5).
Благодаря этому, изменив
какойлибо параметр, можно
не только сразу же увидеть
результирующее
изображение, но и сравнить
его с оригиналом и
прочитать внизу рабочего
окна, какого объема
получится файл и сколько
времени он будет
загружаться при той или
другой скорости модема.
Оставим читателю
возможность поиграть с
настройками и вернемся к
нашему примеру. Ранее мы
сохранили его во
внутреннем формате,
который не годится для
размещения в Интернет.
Сохранить анимацию, как
известно, позволяет
формат GIF. Используем его в
нашем примере. В палитре
настроек оптимизации
выбираем формат GIF и
адаптивный (Adaptive) тип
цветовой палитры.
Переходим в рабочее окно и
делаем щелчок на вкладке
Optimized. Изображение в окне
сменится на
оптимизированное.
Интересно, что вы можете
увидеть, как будет
выглядеть файл при
просмотре браузерами,
которые используют 8-битовую
цветовую систему (256
цветов). Для этого нужно
включить режим Browser Dither в
меню View программы. Бывает,
нужно увеличить
изображение. Для этого
есть привычный инструмент
Zoom. Теперь
экспериментируйте с
настройками, но при этом
учтите, что на объем файла
влияют два параметра:
размеры изображения по
вертикали и горизонтали и
количество цветов в нем. В
поле списка Colors начинаем с
минимальных значений и
повышаем количество
цветов до тех пор, пока
качество не станет
приемлемым. Учтите также,
что оптимизация
распространяется на все
кадры анимации. В
завершение сохраните файл
командой Save Optimized из меню
File.
Направляющие
(Guides)
Направляющие - это
непечатаемые линии,
которые могут быть
помещены в любом месте
изображения. При
необходимости их можно
перемещать, выключать или
фиксировать. Создавать
направляющие можно как
вручную, так и
автоматически. Для чего же
они могут понадобиться?
Чаще всего для деления
изображения на части,
чтобы затем вставить их в
HTML-файл, точно совместив
друг с другом. Дизайнеру
такая возможность
позволит анимировать
отдельный фрагмент
изображения или
скомпоновать из кусочков
новое изображение. При
этом включение привязки к
направляющим не даст
ошибиться, и фрагменты
будут абсолютно точно
состыкованы.
Поворот
небезопасен
Среди достоинств пакета
нельзя не отметить
сходство его интерфейса с
другими программами
компании Adobe, а также
тесное взаимодействие с
ними. В таком комплексе
можно решать очень
сложные задачи. В то же
время и посредством Image Ready
можно достичь многого. Все
это значительно ускоряет
подготовку иллюстраций в
Web. Недостатком, на наш
взгляд, является
ограниченность
возможностей команды
поворота. Распространяясь
только на выделенные
объекты и сразу на все
кадры, команда не
позволяет автоматически
построить анимацию
поворота объекта, подобно
тому, как это делается при
изменении положения и
видимости слоя.
Евгений
ВЫСОКОВИЧ, "Компьютеры
+ Программы"
Алексей ВЫСОКОВИЧ,
студент
Государственной академии
легкой промышленности
Украины,
область интересов:
компьютерная графика
Источник:
http://www.cp.comizdat.com |